RSM: van veel info naar een getoetst en uitgewerkt UX-design

Afgelopen jaar is er hard gewerkt aan het online platform van RSM (Rotterdam School of Management). Op dit moment zijn de developers bezig met de laatste fase: namelijk het bouwen van de website aan de hand van het webdesign. Het webdesign is tot stand gekomen met behulp van een UX-designtraject. In dit blog vertellen we over dit traject.
Een UX-designtraject voor RSM
De website van RSM was toe aan vernieuwing. RSM wilde dat de nieuwe website beter aansloot bij haar doelgroepen en daarnaast moest er aandacht worden besteed aan de gebruiksvriendelijkheid van het online platform. Om dit te bewerkstelligen is er gekozen voor een User Experience (UX) designtraject.
Tijdens een UX-designtraject zoom je in op de gebruikerservaring. Je onderzoekt het doel van jouw doelgroep op je online platform en bekijkt hoe dit doel op een makkelijke en logische manier kan worden bereikt. Daarbij houden webdesigners rekening met alle interacties die een gebruiker kan hebben op je website en hoe deze bijdragen aan de taken die een gebruiker wil uitvoeren.
Naast het uitvoeren van gebruikerstesten is er door onze designers ook veel bureauonderzoek gedaan naar een goede UX. Zo onderbouwen onze designers de webdesigns met gerenommeerd onderzoek van het Baymard Institute.
Voordelen van UX
Het doel van UX is om de gebruiker te helpen om zo effectief, efficiënt en prettig mogelijk zijn taken op je website te vervullen. Dit brengt uiteraard voordelen met zich mee:
Bezoekers die een goede ervaring hebben gehad op jouw website zijn tevreden en zullen sneller terugkomen. Doordat jouw website is geoptimaliseerd voor de gebruiker, is de kans op een goede ervaring vele malen groter.
In veel gevallen is conversie een primair doel van een website. Of dit nu een aankoop, inschrijving voor een event of aanmelding voor een nieuwsbrief is. Door de gebruikerservaring te optimaliseren richting het doel zal de conversieratio stijgen. Het wordt voor de gebruiker namelijk heel makkelijk en logisch om een gewenste actie uit te voeren. Hij wordt er als het ware naartoe begeleid.
Google vindt het belangrijk dat haar gebruikers vinden wat ze zoeken en dat gaat beter op een gebruiksvriendelijke website. Google beloont gebruiksvriendelijke websites daarom met een hogere positie in de zoekresultaten. Door een UX-designtraject in te zetten verbeter je dus ook de vindbaarheid van je website.
Great page experiences enable people to get more done and engage more deeply; in contrast, a bad page experience could stand in the way of a person being able to find the valuable information on a page.”
De fases van het UX-designtraject
Om tot een geoptimaliseerd webdesign te komen, hebben we met RSM een aantal fases doorlopen.
Bepalen van doelen
We zijn gestart met het bepalen van de doelen. RSM had in de afgelopen jaren al veel onderzoeken naar de doelgroepen gedaan, dus er was veel informatie verzameld. Samen met RSM hebben we deze informatie gestructureerd en we zijn RSM gaan uitvragen naar de doelen. Deze doelen zijn door RSM geformuleerd en als uitgangspunt genomen voor de nieuwe website.
Bepalen van persona’s voor een goede klantenreis
Om een gebruiker de optimale gebruikservaring te kunnen bieden, is het belangrijk om te starten bij de doelgroep. Wie zijn de doelgroepen van jouw website nou eigenlijk? Gelukkig had RSM hier eerder al onderzoek naar gedaan waardoor er al gedefinieerde persona’s waren. We zijn deze persona’s gaan prioriteren. Hierbij is er gekeken welke persona’s het meest belangrijk zijn voor het neerzetten van de klantreis.
Het samenvoegen van de info
De doelen en persona’s zijn vervolgens met elkaar gecombineerd en er zijn User Stories uitgeschreven. Een User Story is een korte, eenvoudige beschrijving van een doel dat de gebruiker heeft bij het bezoeken van jouw platform. Daarbij kan één gebruiker meerdere doelen hebben.
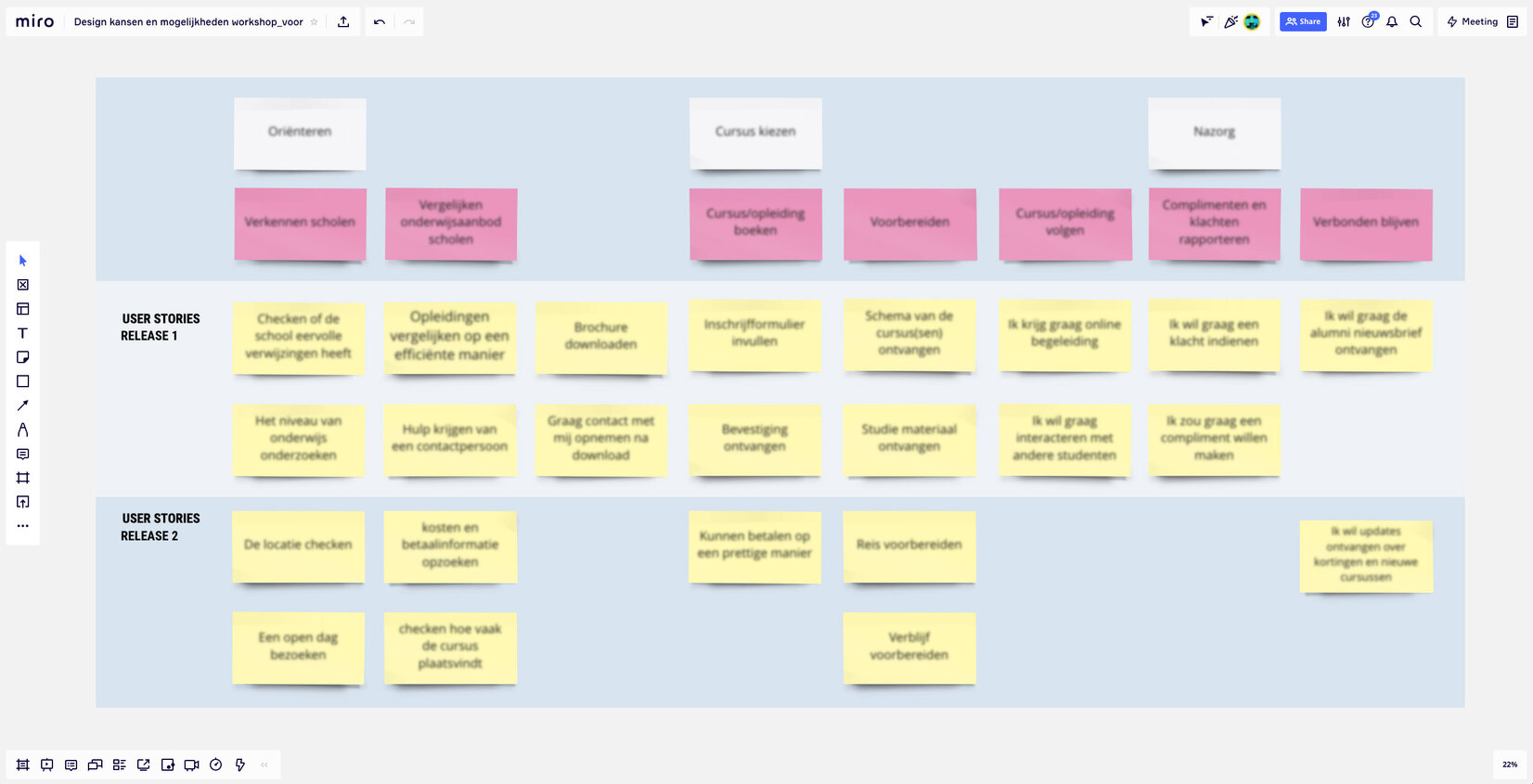
Met deze User Stories kon de klantreis visueel worden weergegeven. De User Stories zijn samengevoegd in een User Story Map (zie onderstaande afbeelding) en zijn vervolgens getoetst bij een focusgroep. Zo kon RSM al vroegtijdig de doelgroep bij de website betrekken, om te voorkomen dat vooringenomen ideeën niet aanslaan. Daarnaast was het ook waardevol om met deze groep samen te komen om het over de User Stories te hebben. Dit leverde creativiteit en nieuwe ideeën op.

Het maken van wireframes
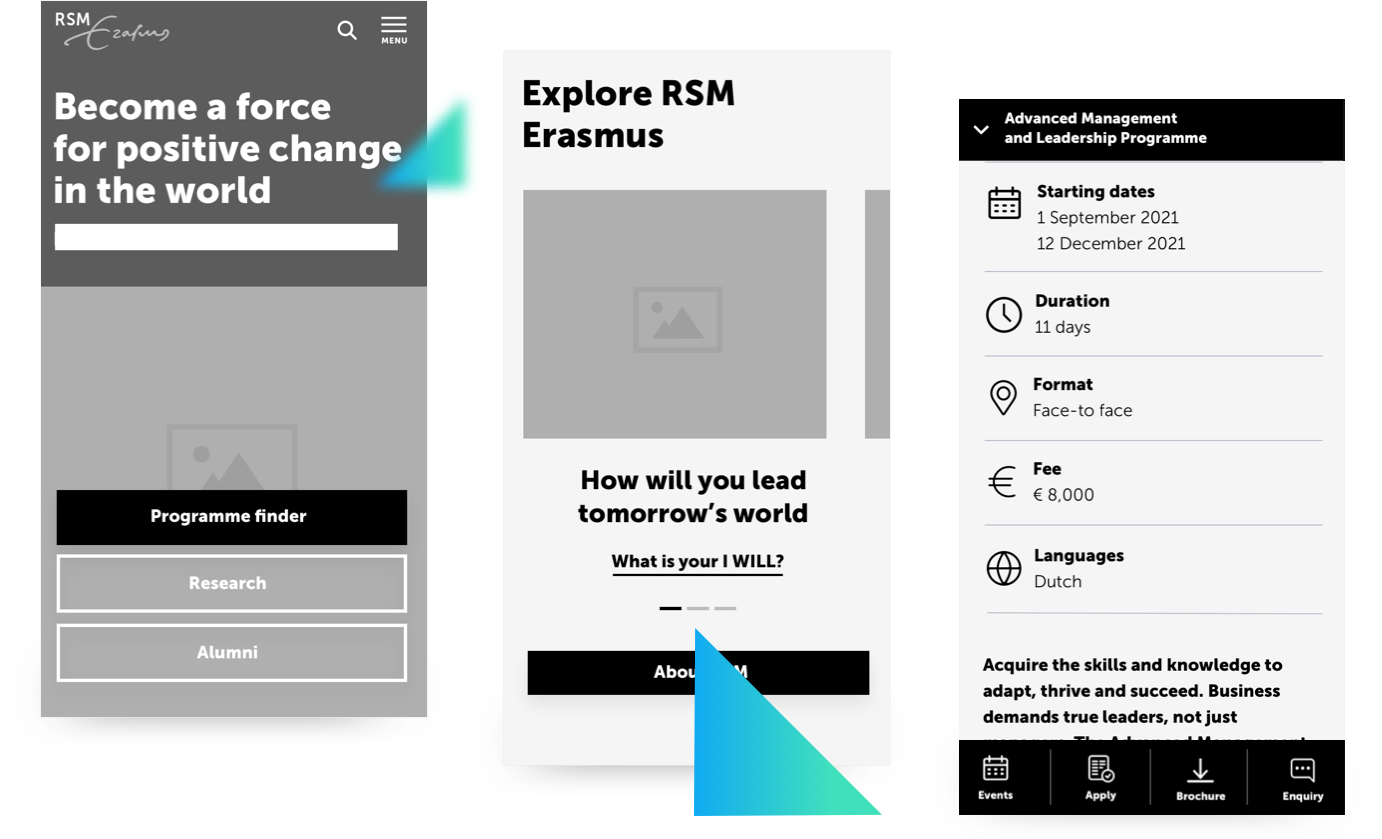
Op basis van bovenstaande informatie is het designteam aan de slag gegaan met het maken van een aantal wireframes. Een wireframe is een schematische weergave van hoe een website eruit komt te zien.
Het voordeel van wireframes is dat je snel het geraamte van de website kan tonen waarop je direct feedback kan krijgen. Een bijkomend voordeel is dat de discussie zich beperkt tot functies en gebruiksvriendelijkheid en dat het visuele, of iemand wel iets of niet mooi vindt, niet wordt meegenomen.

Het testen van de wireframes door middel van User testing
De wireframes zijn getest met behulp van user testing. Bij user testing laat je een aantal gebruikers typische taken uitvoeren op de website of, in ons geval, op het wireframe. Dit is nodig om te toetsen of het wireframe ook logisch is voor de uiteindelijke gebruikers. Na het verwerken van de feedback was het geraamte van de website klaar voor een visueel ontwerp.
Van wireframe naar visueel design
Nu de schematische weergave getoetst en klaar was, konden de designers de wireframes gaan “inkleuren’. Na UX-design, kwam nu ook User Interface (UI) design om de hoek kijken. Waar het bij UX draait om gebruiksvriendelijkheid, draait UI om het aantrekkelijk maken van de interface.
Het ‘inkleuren’ van de wireframes klinkt gemakkelijk, maar ook hier komt onderzoek bij kijken. De vormgeving moet uiteraard aansluiten op de huisstijl maar het moet ook het limbische brein van de gebruiker aanspreken. Dit is het deel van het brein dat verantwoordelijk is voor emotie, motivatie, genot en het emotioneel geheugen.
De designers hebben het visueel ontwerp van de website opgeleverd waarna onze developers ermee aan de slag zijn gegaan. In februari hopen we de nieuwe website samen met RSM live te zetten.
De voordelen van een UX-designtraject
Zoals je wellicht uit bovenstaande opmaakt is het een intensief traject geweest. Met name voor een Product Owner. De Product Owner is het aanspreekpunt voor de stakeholders. Het is dus belangrijk om hier van te voren rekening mee te houden.
Ondanks dat het UX-designtraject intensief was, bracht het de volgende voordelen met zich mee:
- Er is nagedacht over elk ontwerp
- De gebruiker is als uitgangspunt genomen
- Doordat de stakeholders vanaf het begin betrokken zijn geweest, wisten zij wat er exact opgeleverd ging worden.
- Iedereen zit daarmee dan ook op een lijn. Ook de developers begrijpen beter wat zij aan het bouwen zijn.
Wij zijn erg blij dat we dit traject samen met RSM hebben kunnen uitvoeren en we kijken erg uit naar de livegang van de nieuwe website.
Heb jij ook interesse in een UX-design Meesterwerk? Neem dan contact met ons op.
Geschreven door:
Manon
Team Coordinator - TCOManon has been working at MaxServ since 2015. As a certified Scrum Master, she strives to optimize team collaboration every day. Additionally, Manon serves as the point of contact for a group of clients.