Kennisdeling - frontend performance

Bij MaxServ komen de development collega’s regelmatig samen om kennis te delen en nieuwe technieken uit te proberen. Deze keer was het aan onze inhouse frontend performance guru Frank om zijn kennis te delen. Deze sessie hebben we opgenomen en uitgewerkt in dit artikel.
De eerste stap naar het verbeteren van performance
Wanneer ik (Frank) wil ontdekken hoe het zit met de performance van een website, is Pagespeed.web.dev de eerste website die ik bezoek. Via deze URL kom je op PageSpeed Insights, een tool van Google om de snelheid van je website te meten. Het werkt heel simpel; je typt een URL in en je krijgt een rapport.
Het rapport dat je terugkrijgt bestaat uit 2 delen. Het eerste deel heet ‘ontdek wat je gebruikers ervaren’. Bij dit deel kunnen grotere websites een specifieke URL doormeten, zolang het gebruikersaantal van de opgegeven URL hoog genoeg is. Bij URL’s waar het gebruikersaantal niet toereikend is voor dit rapport wordt data van de website als geheel gebruikt. Dit wordt ook wel ‘oorsprong’ genoemd. Wanneer beide beschikbaar zijn kun je wisselen tussen de data met behulp van de tabjes bovenaan de pagina.
De data van het rapport wordt gebruikt om de Core Web Vitals en overige statistieken te tonen. De data wordt opgehaald wanneer de gebruiker in de browser het ‘vinkje’ om data te versturen aan heeft staan. Het tweede deel van het rapport heet ‘Prestatieproblemen diagnosticeren' waar er in wordt gegaan op hoe de scores uit deel 1 tot stand komen en wat de aanbevelingen zijn.
Core Web Vitals
Met de data van PageSpeed Insights worden dus onder andere de zogeheten Core Web Vitals gevuld. Dit is een set statistieken die Google gebruikt om websites te beoordelen op onder andere performance en gebruiksvriendelijkheid. Websites die traag worden bevonden krijgen bijvoorbeeld een penalty op organische vindbaarheid in de zoekmachine. De data wordt elke maand geüpdatet en kan maandelijks verschillen, zelfs als je geen aanpassingen maakt. Zijn niet alle onderdelen behaald, dan slaag je niet voor de core web vitals met de eerder genoemde penalty als gevolg.
In de webwereld zijn ze fan van Three Letter Acronyms (TLA’s), dit zie je terug in de namen van de Core Web Vitals:
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
Vanaf 2024 wordt hier Interaction to Next Paint (INP) toegevoegd als vervanging van First Input Delay (FID).
Largest Contentful Paint (LCP)
Dit staat voor de tijd tot het grootste blok op een pagina zichtbaar wordt. Vaak is dat een grote afbeelding bovenaan de pagina. Deze moet binnen 2,5 seconden zichtbaar zijn om te voldoen aan de Core Web Vitals.
First Input Delay (FID)
FID verwijst naar de tijd tussen het eerste moment waarop een gebruiker met een pagina kan communiceren en het moment waarop de browser daadwerkelijk kan reageren op die interactie.
Deze metric wordt vervangen door de INP.
Cumulative Layout Shift (CLS)
We kennen allemaal de verspringende elementen op het moment dat je wil klikken. Om aan de Core Web Vitals te voldoen mag een pagina maximaal 10% verspringen bij het laden. Het verspringen komt in veel gevallen door de fonts die later worden geladen en vervolgens een deel van de pagina omlaag drukken.
Interaction to Next Paint (INP)
INP verwijst naar de tijd die het kost tot de website reageert op een interactie. Na een klik kan het soms zijn dat een pagina even niet reageert omdat hij moet laden.
Dit is niet wenselijk en moet zo kort mogelijk zijn. Deze metric vervangt de FID in 2024 als onderdeel van de Core Web Vitals.
Overige belangrijke statistieken uit het overzicht, deze zijn geen onderdeel van de Core Web Vitals:
First Contentful Paint (FCP)
Dit is de tijd die het kost tot de eerste tekst of afbeelding volledig is geladen. Het is een belangrijke indicator voor de perceptie van laadtijd door de eindgebruiker.
Time to First Byte (TTFB)
Dit is misschien de bekendste en is de enige met 4 letters. TTFB staat voor hoe lang het duurt tot je de eerste byte van de server ontvangt nadat je op ‘enter’ drukt en het verzoek afvuurt.
Heel veel zaken hebben invloed op de TTFB, zoals de sterkte van (wifi-)verbinding of de afstand tot de servers en de vertraging die daarmee gepaard gaat. Als webbouwer heb je geen invloed op dat wat er gebeurt van de gebruiker tot de server, alleen op wat er op de server zelf gebeurt. Omdat de TTFB invloed heeft op onderdelen als LCP is het belangrijk om deze zo laag mogelijk te houden.
Naast deze metrics toont PageSpeed Insights ook nog accessibility, SEO en wat algemene zaken.
Lighthouse voor een snelle indicatie
Om een snelle indicatie te krijgen gebruik ik Lighthouse, een tool die ingebouwd is in Google Chrome. Lighthouse analyseert de prestaties van een website en geeft deze een score. Het is belangrijk te weten dat de snelheid van het systeem waarop de test wordt uitgevoerd invloed kan hebben op de prestatiescore. In tegenstelling tot Lighthouse worden de PageSpeed Insights-tests altijd uitgevoerd op dezelfde hardware. De resultaten van PageSpeed zijn dus een stuk secuurder.
Hoewel de Lighthouse-score dus handig is als indicatie, is deze niet altijd volledig betrouwbaar. Zo adviseer ik de aanbevelingen van Lighthouse met voorzichtigheid te behandelen aangezien het oplossen van sommige problemen mogelijk niet resulteert in een perfect werkende website. Soms bevatten aanbevelingen het bewerken of aanpassen van externe code die nodig is voor specifieke functionaliteiten. Daardoor worden deze aanbevelingen moeilijk te implementeren.
Webpagetest.org voor de verdieping
Naast PageSpeed Insights gebruik ik ook Webpagetest.org om webprestaties te analyseren. Met deze tool kun je waterval grafieken maken die het volledige laadproces van een website in kaart brengen. Het gebruik is vrij eenvoudig: vul een URL in, kies een testlocatie in Europa, stel de verbinding in op 3g Fast (overeenkomend met PageSpeed Insights) en gebruik een RTT van 150 ms. Het aantal testruns bepaal ik zelf afhankelijk van hoeveel data ik wil ontvangen. Vaak gebruik ik 1 testrun, maar voor meer data kunnen dit er ook 5 zijn. Webpagetest biedt ook geavanceerde opties, zoals het blokkeren van (externe) domeinen.
De tool is gratis, maar beperkt tot 300 requests per maand. Na het uitvoeren van een test krijg ik een overzicht met metrics, page speed data en een uitgebreide waterval grafiek.
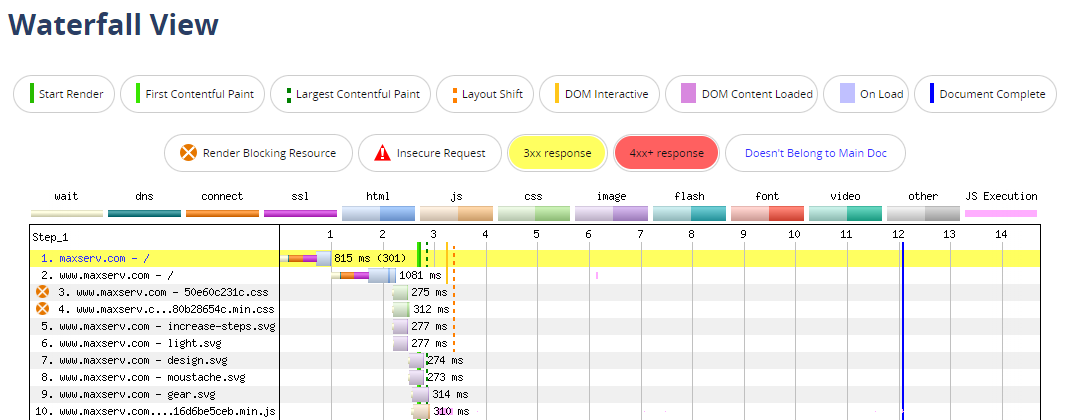
Waterval grafiek, wat kan je ermee
De waterval grafiek is cruciaal voor het begrijpen van het laadproces van een website. Ongeveer 75% van de frontend prestatieproblemen is hierin te vinden. Ik meet bij voorkeur op een tragere verbinding om duidelijk te zien wat er geladen wordt.

De grafiek toont belangrijke lijnen. De groene lijntjes markeren de start render, de First Contentful Paint en de Largest Contentful Paint. De gele lijn geeft aan dat de DOM interactief is, terwijl de oranje lijn wijst op een layoutshift wat vaak komt door het laden van fonts. Deze lijnen bieden inzicht in cruciale gebruikerservaring elementen tijdens het laden.
Het laadproces begint met het opvragen van de pagina, gevolgd door blokjes die wachten op de server. De browser geeft prioriteit aan render-blocking resources, waarover ik later meer vertel. De grafiek onthult ook inzichten in DNS-opvragingen, verbinding met de webserver en systeemindicatoren. Sommige websites maken gebruik van een @import om bijvoorbeeld Google fonts in te laden. Dit is niet optimaal voor de performance omdat je externe data moet inladen die pas start nadat de CSS geladen is. Om deze reden host MaxServ altijd de fonts zelf.
Fixes en optimalisaties kunnen worden getest door twee testuitslagen met elkaar te vergelijken. Deze vergelijkingen kunnen ook visueel worden weergegeven in een korte video.
Wat is Renderblocking javascript?
Renderblocking javascript vereist dat het eerst wordt geladen voordat andere verzoeken worden verwerkt. Dit blokkeert dus het verder laden van de site, wat vertraging kan veroorzaken en de laadtijd beïnvloedt. Externe renderblocking requests kan je beter compleet vermijden. Externe requests kunnen namelijk (al dan niet tijdelijk) onbeschikbaar zijn of worden. Wanneer dit het geval is, blijft de browser 30 seconden lang wachten op het externe request. Daarna kan de website pas getoond worden. Dit resulteert in een aanzienlijke vertraging. Het lokaliseren van fonts is ook cruciaal omdat externe hosting geen verdere snelheidswinst oplevert. Dit optimaliseert de laadprestaties van de website en minimaliseert onderbrekingen in de gebruikerservaring.
SpeedCurve voor het automatisch testen
Handmatige tests zijn heel waardevol, maar ook arbeidsintensief wanneer je dit voor heel veel websites wil doen. Daarom gebruiken we naast de eerder genoemde tools ook SpeedCurve. Dit is een tool die geautomatiseerd tests doet en de snelheid van je website bijhoudt. In SpeedCurve kun je dashboards inrichten en metrics tonen. Alle metrics die een browser verzamelt kunnen hier worden gebruikt. Je kan verschillende pagina’s meten, uitzonderingen meegeven en andere specificaties in kaart brengen. In het geval van onze e-commerce klanten meten we continu de (voor de meeste webshops) belangrijkste pagina’s:
Homepage
Homepage, maar zonder externe content
Dit doen we om te zien of wij de performance kunnen verbeteren. Aan externe bronnen kunnen we vrijwel niets veranderen.Categoriepagina
Productpagina
Landingspagina/verleiderpagina
Vestigingspagina
Tot slot een tip
Hopelijk heb je wat kennis opgedaan tijdens deze verdieping in front-end performance testing. Tot slot geef ik je graag nog een tip die ik veel tegenkom: kijk goed uit met loading = lazy op afbeeldingen. Dit is een instelling die ervoor zorgt dat afbeeldingen pas beginnen met laden wanneer deze in het browservenster staan van de gebruiker.
Belangrijke productfoto’s met lazy loading krijgen een lage prioriteit en worden hierdoor erg laat getoond, zelfs wanneer deze binnen de viewport staan. Dit is niet wenselijk voor de gebruiker en kan zelfs negatieve gevolgen hebben voor de Core Web Vitals. Soms is het beter om fetch priority = high op de één of twee bovenste foto’s te zetten en lazy loading alleen op specifieke plekken waar het echt nodig is zoals bijvoorbeeld afbeeldingen in een mega-menu. Dan geef je wel aan wat belangrijk is en laat je de rest door de browser beslissen.
Ons Meesterschap
MaxServ werkt al ruim 15 jaar aan het creëren van digitale oplossingen. We zijn gespecialiseerd in TYPO3 en Magento 2 platformen waarmee we Digitale Meesterwerken creëren voor onze klanten. Lijkt het je leuk om bij ons te werken? Bekijk dan onze openstaande vacatures. Ben je op zoek naar een originele MaxServ? Neem dan contact met ons op.
Kom jij ook bij ons werken?
Denk je dat MaxServ ook bij jou past? Solliciteer dan op één van onze openstaande vacatures!